原文地址:http://gamasutra.com/blogs/AlexBelzer/20180416/316583/Working_with_Pixel_Art_Sprites_in_Unity_Animations.php
第二部分:创造播放动画的工作流程

逐帧将精灵放置在Unity的动画片段中是一个乏味无聊、令人神经衰弱的过程。在制作了动画片段之后,你仍必须手动将他们组织进mecanim里,因为这个东西会自动生成过渡动画,对于3d混合动画来说非常实用但是对于2d动画来说就多此一举了,所以你必须手动移除这个动画。这听起来好像已经够烦人的了,我向你保证我已经嘴下留情了。我怀念那些和Flixel有关的美好的日子——你只需要三行代码就能播动画。

Flixel只需3行代码就能播放动画
下面我们来输入RetroSpriteAnimator吧!这是我为了复刻Flixel简洁功能才做出来的一个小组件。事实上,如果你打算做一个unity用的2D棋盘平台,那你大部分开发都需要使用tile编辑器作为你的游戏编辑器。你不妨干脆只把unity当成一个值得的颂扬文件管理器,这样就能绕过所有无意义的mecanim。(在本系列的后面,我将分享我给一个状态机的代码,这个代码是一个组件友好的类,并且可以完全取代mecanim)。你也可以从获取GitHub上RetroSpriteAnimator代码开始。
那么,如何得到一个像上面的Flixe代码片段那样简单的东西?首先,在你需要在想要动画化的游戏对象上增加RetroSpriteAnimator组件,然后调用CreateSprite方法。

在这段代码中,第一个参数仅仅是一个精灵列表的asset的路径(请记住,为了加载asset路径的代码,unity要求所有的asset都被放在/Assets/Resources directory目录底下,所以这个例子中的完整的路径应该是”…/Assets/Resources/Sprites/16/frog.png”)。第二个参数是你想关联的unity layer。
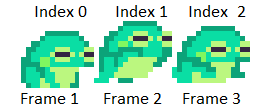
这样unity就关联上了这个精灵列表:

呱呱呱。
下一步我们需要定义一个播放的动画。我们可以使用AddAnimation方法。

第一个参数中的作用是给动画起个名字,这个名字可以是描述性且独一性的。第二个参数定义了使用哪一个动画,代码使用的是一个数列0,1,1,2,因此我现在可以把第一帧播放一次,第二帧播放两次,最后一帧一次(我顺便设置了agentFrameRate为每秒7帧的帧率)。

最后两个参数是用来选择是否循环播放动画的(我们做的是一个青蛙走路的动画)如果我们需要做出水平翻转的效果(在青蛙图片中,青蛙是往右跳,但是我们做了一个正在往左边的图)。现在我们播放这个动画吧。代码如下:

最终,我们幸运地得到了这个东西:

再说一遍,你可以从GitHub免费获得RetroSpriteAnimator代码,把你的想法告诉我吧。
和Adam Saltsman (@ADAMATOMIC)对话吧,他是Flixel开源项目的作者,这个项目比RetroSpriteAnimator有想象力多了,你也可以和 Luis Zuno (@ansimuz) 联系,他创造了一些大受欢迎的创造性的艺术画。
最后在离开前请听我多说一句!下一期我将揭示我是如何克服重重困难,解决了unity碰撞体的物理系统,实现奇妙效果的动作。
译者的话:关于这个教程,感觉光看翻译可能不是很容易理解,个人的理解是这个AddAnimation方法是将这三帧动画先从左到右读取一遍,停顿一次,再从右往左读取一遍,这样就实现了小青蛙左右来回跳的效果。