译者的话 一年前我曾经翻译过同一作者的两篇关于unity中像素精灵设置的文章,这几天赋闲在家,发现这个系列出了… 继续阅读【自翻】在unity中使用像素风精灵之三:摄影机的设置
作者: mercury
原文地址:
http://www.gamasutra.com/view/news/176663/5_tips_for_making_great_animations_for_2D_games.php
注:本文首发译者B站专栏。此处为备份。

在这个3D游戏占主导的时代,甚至连街头霸王和超级马里奥都有用多边形体制作角色,真正基于2D素材的游戏变少了。
现在有许多人认为制作类似合金弹头或阿拉丁这样美好的动画产品的背后过程应该是毫无艺术性的,忘记且低估了作为开发者们追求的是刺激且经济的3D贴图。
但是这里仍有方便易得的基于2D素材的游戏,它们的每次诞生都会产生空前的影响,并且很多都有类似育碧的高水平游戏:Scott Pilgrim vs. the World: The Game的设计师罗宾森的风格。
罗伯逊的风格你一眼就能认出来,他的作品通常具有短小而坚实的数字,看起来像River City Ransom角色那样符合现代标准,每一帧都有更多的细节和特点。
他的最近的一件作品是在游戏 Mercenary Kings中,这是一个由育碧开发的游戏(阿婆主这里不会翻译就略过了一点)。Jonathan Kim(a.k.a Persona-sama),Scott Pilgrim 和Skullgirls等游戏的动画师,也是PC版开发的一员。
网上早已有大量教程与讨论关于制作像素画的技术,所以Kim和罗宾森分享的是一些纲领性的游戏动画制作建议。
1.做到极限
Kim说,现在大多数从事基于精灵2D游戏的人往往不会反复推敲他们的动画。 你可以将这归咎于一些原因 :譬如时间和/或预算的限制,艺术家想早日安顿下来,继续进行下一组精灵的工作等。但这样做得到的结果就是无趣的姿势和很快就会被人遗忘的动画。

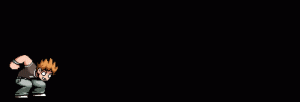
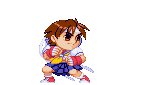
Scott Pilgrim vs. the World: The Game里的动画
“我只是试图做出我能想到的最令人敬畏和荒谬的东西,”罗伯逊解释说。 “我总是想象别人对我做过的事情的反应,如果它看起来不太好,我会进一步将它加强,或者增加更多,直到我认为它足够好。实际上,这适用于任何艺术品,而不仅仅是像素艺术“。
当然,你也不会想做得太过,以至于动画达到非常杂乱并且偏离了它的动作希望表达的东西。 这就是为什么向别人展示你的作品是很有用的,他可以告诉你是否需要深化或是去除动画中不必须要的东西。
2.让一切都看起来有活力和感染力
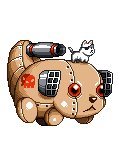
佣兵国王的BOSS部分的空闲动画的设置(译者注:应该指的是人物没有明显动作时的状态)确保了你的动画角色不会显得僵硬,或是看起来他们是由独立的可移动的部分组成的(译者注:就是说感觉人物都是一块一块的,不是一个整体的感觉)。 即使是制作像人呼吸一样简单的动画时,你也不能仅仅做到将角色的胸部抬起来,然后就觉得今天到此为止了。

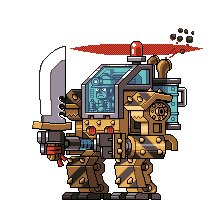
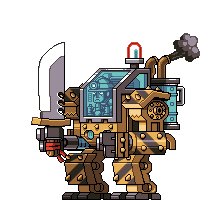
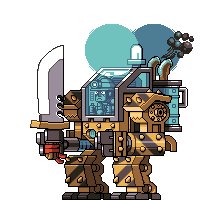
Mercenary Kings boss的空闲动画
罗伯逊说,即使角色站着不动,你也应该尽量让他们看起来是动的。 给你的角色添加一些弹溜溜的效果,移动他们的拳头,让他们眨眼睛,并添加任何可以让他们看起来像是活生生地、会呼吸的素材精灵。
“你必须做这样的东西,如头发、衣服在风中摇曳或在移动时摇摆,人物设计夸张的面部表情,可爱或有趣的空闲动画,总之就是任何使你的角色显得有他们自己有个性的东西,这样的才叫动画。”他补充道。
3.创建强大的关键帧和轮廓
当谈到使你的精灵素材合成为动画时,罗伯逊说:“最重要的是要有非常强大和极端的关键帧。动画能有多流畅并不重要,如果它没有一个很帅的关键帧,那它看起来就总感觉差了点什么“。

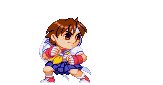
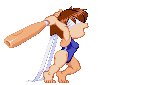
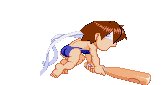
Super Gem Fighter Mini Mix’s Sakura, courtesy of GSA
他指出,很多老式的基于精灵的游戏只有一个或两个框架的动画,但它们仍然很有感觉。 Capcom的Super Gem Fighter Mini Mix(日本的口袋战士)就是一个很好的例子,只用了几个画面就可以做出角色变大,拿出武器,改变外观的效果。
对于那些没有接受过正规动画培训、没有掌握制作规则的人来说,他建议他们掌握角色的轮廓:“你必须留意负面空间,确保所有内容都是在白色背景下看的,你不需要手臂要在躯干区域内,而且你不能说出发生了什么。”
4.尝试限制你的框架
有时候艺术家有时会试图为他们的动画添加太多帧,告诉他们自己:“哦,也许这可以使用一到两个分解帧。” 但是最好不要使你的动画过于花哨,限制框架的数量,只使用一个好的拖影,以确保不会丢失动作的冲击感。




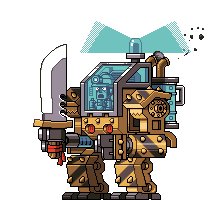
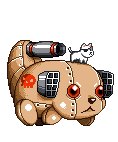
来自 Mercenary Kings的动画
过于繁复的画面会破坏角色的时间与节奏。 Kim说:“这是游戏动画的主要问题,你做动画并不是因为你要做一个多好的动画” ,“做动画首要目的是为了服务于游戏的玩法,其次才是让它看起来舒服好看。”
5.不要过于纠结技巧
2D动画的粉丝和动画制作者有时可能会对非常执着于像素艺术,并且对技巧的关注度高过了实际内容。 Kim说,当你上传你的作品并寻找在线社区的艺术家的评论时,这可能会特别恼人。
“人们也许会这么反应,’嘿,对于你想做的效果来说,这里的颜色用得太多了。’ ,或者像是说,’不,你这家伙对特定细节的关注太多了,而没有关注整张图画想要表现什么东西。’”

保罗·罗伯逊 “Irem vs Taito” art for Super IAM8BIT
如果你想了解更多制作很棒的动画的知识,罗宾森说最好的方法是玩一玩像Taito和Irem这样的开发者做的经典游戏,一帧一帧的把整个动画动作看一遍,去上一些相关的教学课程,读一读奥利·约翰逊和弗兰克·托马斯的书,绘画人生之迪士尼动画。
原文地址:http://gamasutra.com/blogs/AlexBelzer/20180416/316583/Working_with_Pixel_Art_Sprites_in_Unity_Animations.php
第二部分:创造播放动画的工作流程

逐帧将精灵放置在Unity的动画片段中是一个乏味无聊、令人神经衰弱的过程。在制作了动画片段之后,你仍必须手动将他们组织进mecanim里,因为这个东西会自动生成过渡动画,对于3d混合动画来说非常实用但是对于2d动画来说就多此一举了,所以你必须手动移除这个动画。这听起来好像已经够烦人的了,我向你保证我已经嘴下留情了。我怀念那些和Flixel有关的美好的日子——你只需要三行代码就能播动画。

Flixel只需3行代码就能播放动画
下面我们来输入RetroSpriteAnimator吧!这是我为了复刻Flixel简洁功能才做出来的一个小组件。事实上,如果你打算做一个unity用的2D棋盘平台,那你大部分开发都需要使用tile编辑器作为你的游戏编辑器。你不妨干脆只把unity当成一个值得的颂扬文件管理器,这样就能绕过所有无意义的mecanim。(在本系列的后面,我将分享我给一个状态机的代码,这个代码是一个组件友好的类,并且可以完全取代mecanim)。你也可以从获取GitHub上RetroSpriteAnimator代码开始。
那么,如何得到一个像上面的Flixe代码片段那样简单的东西?首先,在你需要在想要动画化的游戏对象上增加RetroSpriteAnimator组件,然后调用CreateSprite方法。

在这段代码中,第一个参数仅仅是一个精灵列表的asset的路径(请记住,为了加载asset路径的代码,unity要求所有的asset都被放在/Assets/Resources directory目录底下,所以这个例子中的完整的路径应该是”…/Assets/Resources/Sprites/16/frog.png”)。第二个参数是你想关联的unity layer。
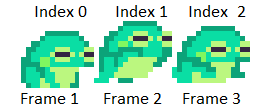
这样unity就关联上了这个精灵列表:

呱呱呱。
下一步我们需要定义一个播放的动画。我们可以使用AddAnimation方法。

第一个参数中的作用是给动画起个名字,这个名字可以是描述性且独一性的。第二个参数定义了使用哪一个动画,代码使用的是一个数列0,1,1,2,因此我现在可以把第一帧播放一次,第二帧播放两次,最后一帧一次(我顺便设置了agentFrameRate为每秒7帧的帧率)。

最后两个参数是用来选择是否循环播放动画的(我们做的是一个青蛙走路的动画)如果我们需要做出水平翻转的效果(在青蛙图片中,青蛙是往右跳,但是我们做了一个正在往左边的图)。现在我们播放这个动画吧。代码如下:

最终,我们幸运地得到了这个东西:

再说一遍,你可以从GitHub免费获得RetroSpriteAnimator代码,把你的想法告诉我吧。
和Adam Saltsman (@ADAMATOMIC)对话吧,他是Flixel开源项目的作者,这个项目比RetroSpriteAnimator有想象力多了,你也可以和 Luis Zuno (@ansimuz) 联系,他创造了一些大受欢迎的创造性的艺术画。
最后在离开前请听我多说一句!下一期我将揭示我是如何克服重重困难,解决了unity碰撞体的物理系统,实现奇妙效果的动作。
译者的话:关于这个教程,感觉光看翻译可能不是很容易理解,个人的理解是这个AddAnimation方法是将这三帧动画先从左到右读取一遍,停顿一次,再从右往左读取一遍,这样就实现了小青蛙左右来回跳的效果。
【自翻】在unity中使用像素风精灵之一:素材的导入
原文作者: Alex Belzer 原文地址:http://gamasutra.com/blogs/AlexB… 继续阅读【自翻】在unity中使用像素风精灵之一:素材的导入
Codewars 6 Kyu :Who likes it?
题目 You probably know the “like” system from… 继续阅读Codewars 6 Kyu :Who likes it?
Codewars 7 Kyu : Remove anchor from URL
题目 Complete the function/method so that it returns the … 继续阅读Codewars 7 Kyu : Remove anchor from URL
Codewars 6 kyu : Build a pile of Cubes
题目 Your task is to construct a building which will be a… 继续阅读Codewars 6 kyu : Build a pile of Cubes
Codewars 7 Kyu : Round to the next multiple of 5
题目 Given an integer as input, can you round it to the n… 继续阅读Codewars 7 Kyu : Round to the next multiple of 5
Codewars 7 Kyu:Printer Errors
题目 In a factory a printer prints labels for boxes. For … 继续阅读Codewars 7 Kyu:Printer Errors
Codewars 7 Kyu : Two to One
题目 Take 2 strings s1 and s2 including only letters from… 继续阅读Codewars 7 Kyu : Two to One